
21 Jun 18 of the Best Examples of Mobile Website Design
Rachel Sprung
Now more than ever, businesses are focusing on creating delightful mobile website experiences.
After all, Google has been heavily favoring mobile-friendly websites since they updated their algorithm in April 2015 and again in March 2016. And that’s crucial, seeing as there have been more Google search queries on smartphones than on desktop computers and tablets for over a year now.
Going forward, Google will only continue to raise the bar for what it considers to be mobile-friendly (including page load time) and reflect that in its algorithm updates. So if you haven’t been focusing on improving your mobile experience, you’d better prioritize it now, or your search ranking could really suffer.
To help inspire any mobile website design changes you’ll be making, here’s a list of 18 companies who really nailed their mobile web experience.
18 of the Best Mobile Website Design Examples
1) Shutterfly
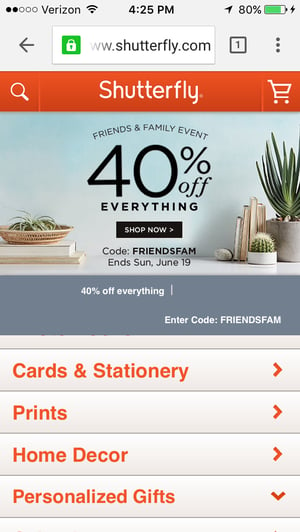
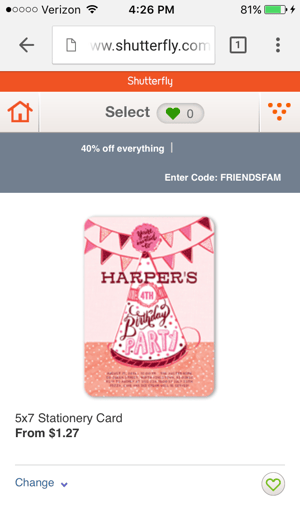
Shutterfly is an online service that allows users to create photo books, personalized cards and stationary, and more. Because more and more people are taking photos and then accessing them using their smartphones, Shutterfly recognized the need to create a great mobile experience for their customers — and they delivered.
Shutterfly accomplishes two key goals on their mobile website:
- It’s easy for users to find out information about their offerings.
- They’re selling that information by way of beautiful imagery.
When you arrive on their mobile site, you’ll see the menu items have been enhanced into large buttons at the bottom half of the screen. This makes it easy for users to quickly select which option they’re interested in learning more about.

Once users click through to one of those options, they’re greeted with large photos showcasing what Shutterfly is capable of for easy browsing.

2) Google Maps
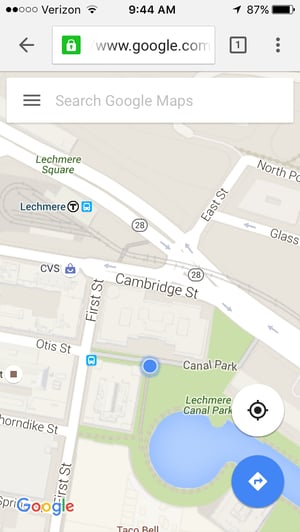
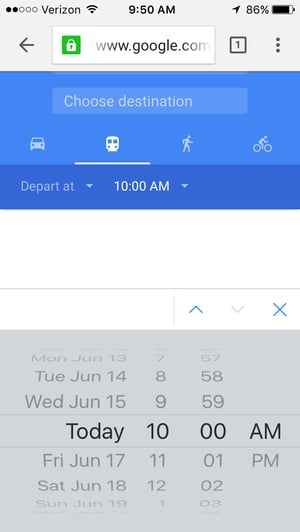
Everyone has their favorite map or directions application. Mine is Google Maps, which I use whether I’m walking, driving, biking, or taking public transportation. What’s special about their mobile website is that it’s virtually indistinguishable from their downloadable mobile app.
The screenshots below are taken of their mobile website, but if you’re familiar at all with the app, you’ll notice they look exactly the same. Not only is the appearance identical, but the mobile website has the speed and functionality of the app.


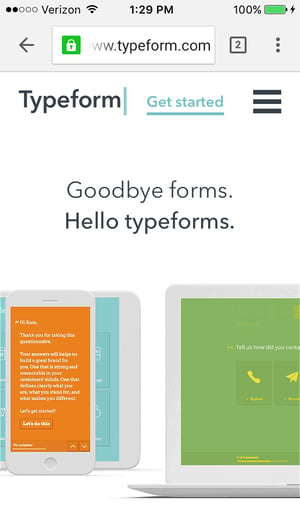
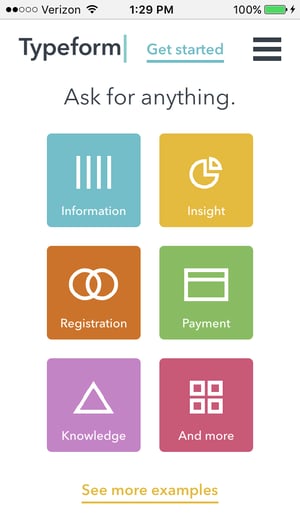
3) Typeform
Typeform is a Barcelona-based tech company with one, simple mission: to “make forms awesome.” Their desktop website is really beautifully designed, greeting visitors with succinct copy, high-definition videos, relevant animations, and other, more complex design components.
But for mobile users, they recognized that complex design components like video and animations could significantly affect page load time, among other difficulties. That’s why they actually removed many of them — which decluttered the site and simplified the overall mobile experience. The mobile website is a simpler version of their desktop website, and it’s still beautifully designed.

Take note of the large buttons in their menus — perfect for tapping with your finger on a mobile screen.





Sorry, the comment form is closed at this time.